A resource for branding, design and development work on lifefiles
A comprehensive guide to LifeFiles' MVP Design System
Which one do You need to learn more about?

I care about design
Welcome. This entire design system was built for you.
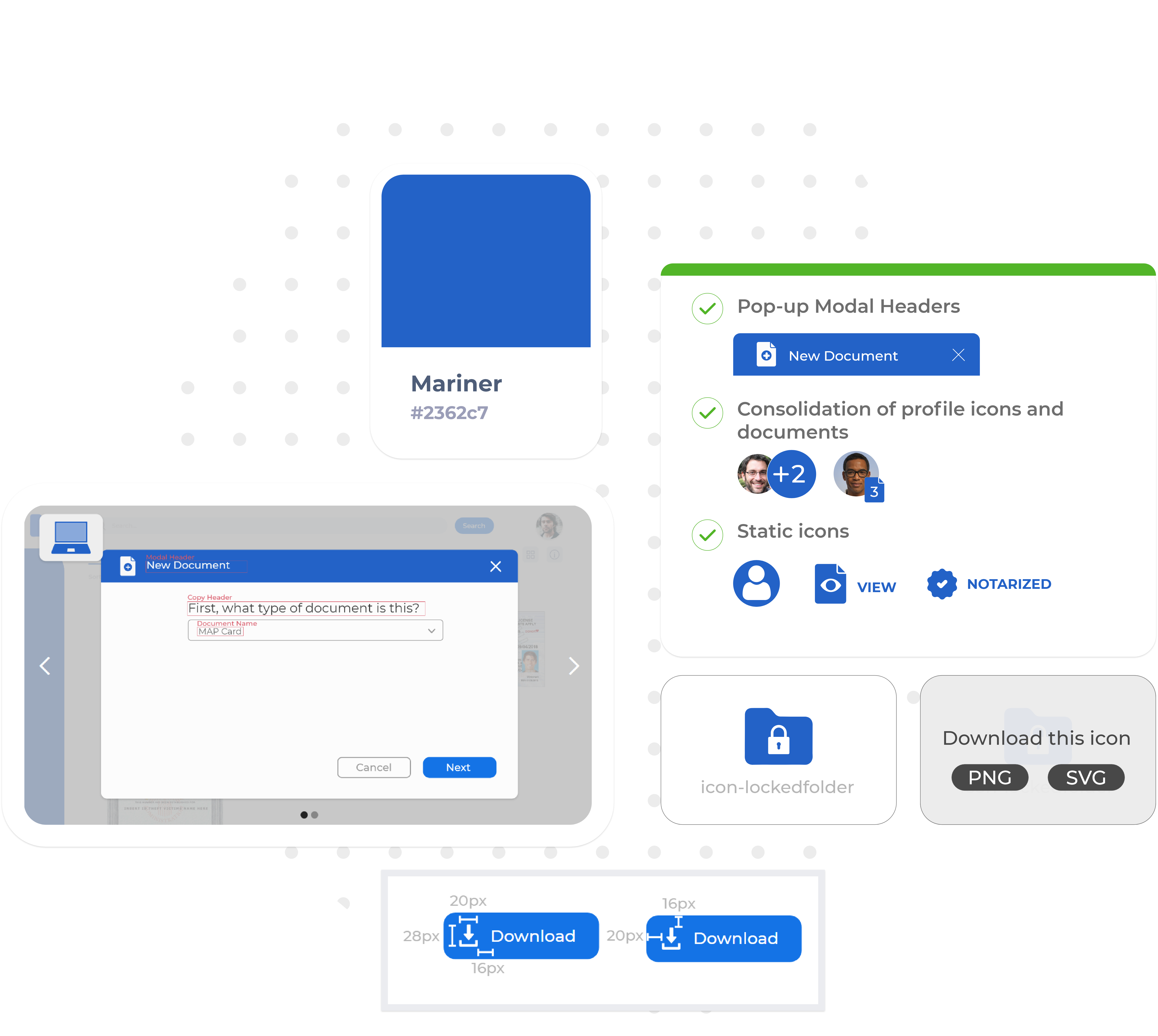
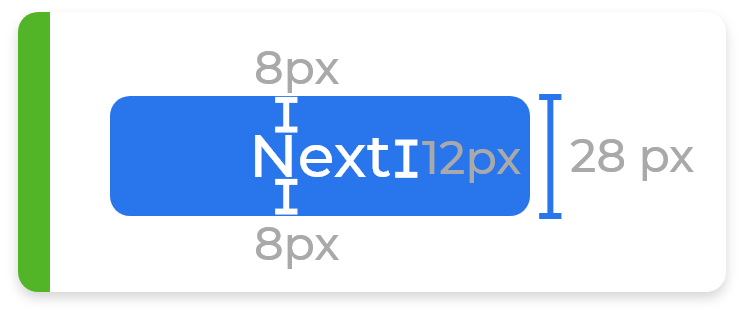
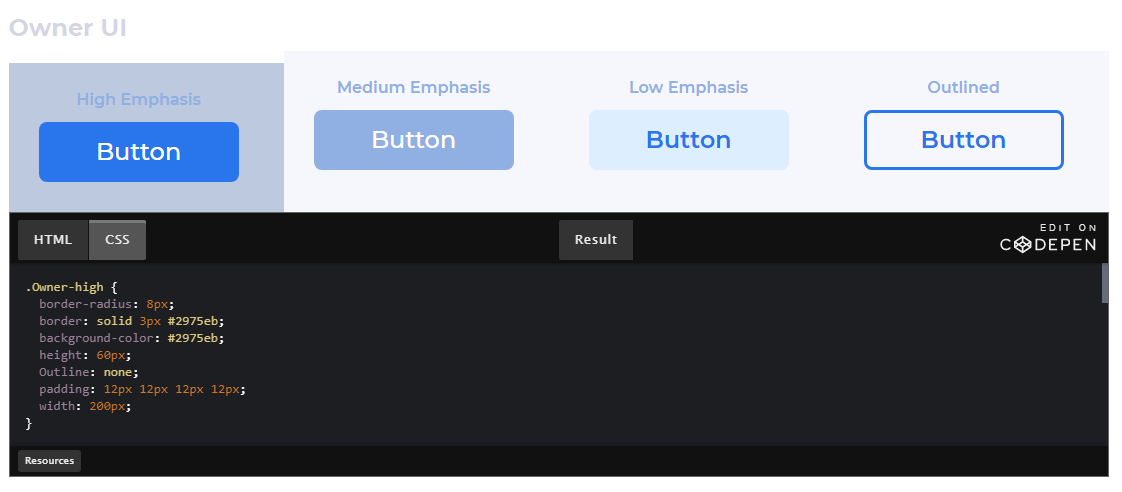
Visit the style guide to help familiarize yourself with some of the guidelines around typography, color, layout and the grid system that brought you LifeFiles' MVP! Or, visit our components library by downloading the XD Master FIles.
I care about development
Ok. You're here to write code. Your best resource is the Github page. Here, you'll find the source code and a plethora of documentation that explains it.
However, if you're here to grab components and plug them into the code, you can visit our components library embedded within the Master Files that brought you LifeFiles.
I care about branding
Great. So you're here to learn more about LifeFiles as a brand.
If you want to know about LifeFiles, its logo, mission and ethos, click below to see our brand book!





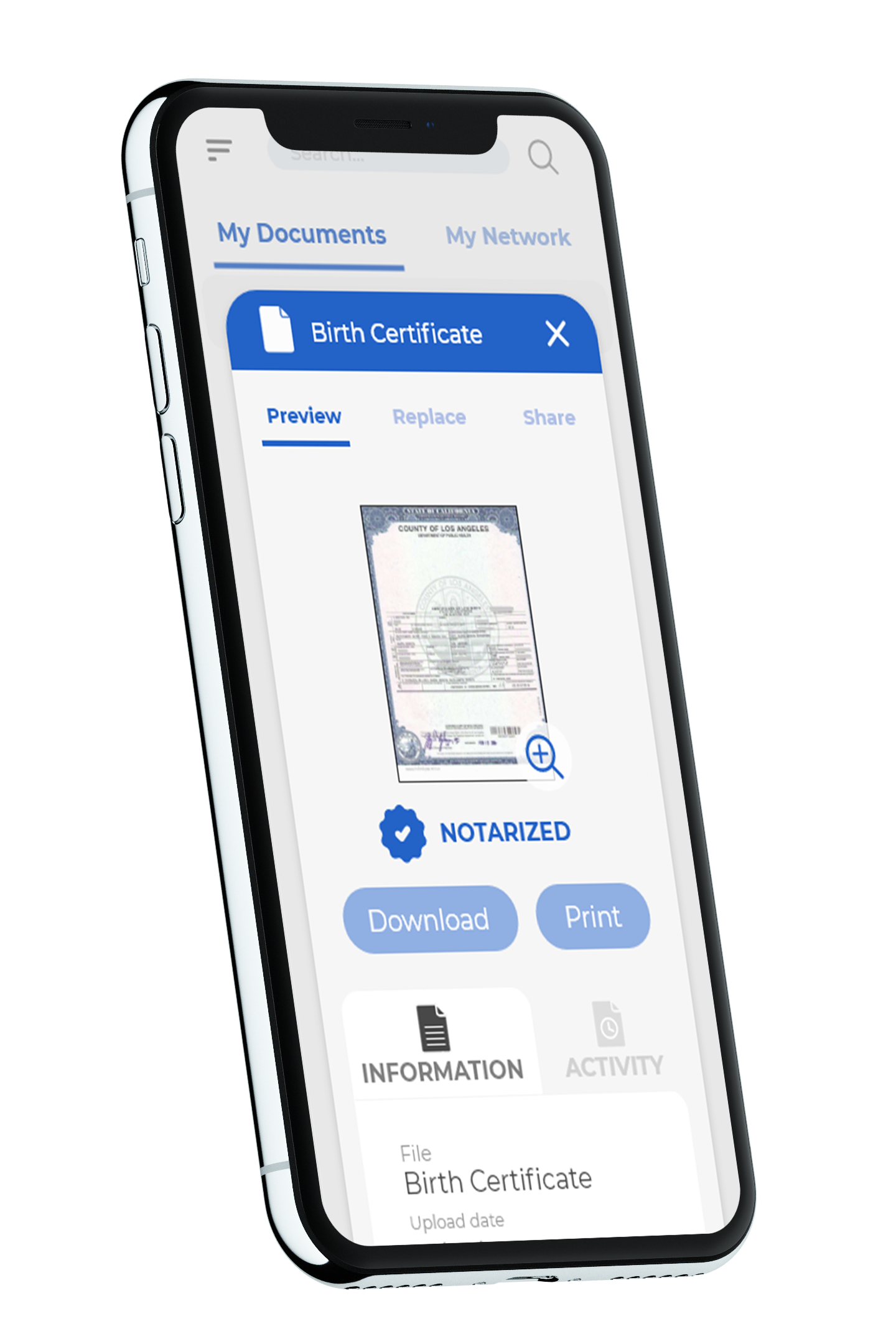
Generally, you can describe LifeFiles in the following way: 'LifeFiles is a secure document storage platform that allows people to upload, store, and share their documents digitally. It also facilitates digital document notarization. We designed, built, and tested it with people experiencing homelessness to help facilitate access to services.'